
Pattern Animation - Winner of Pixar's Stupid Renderman Tricks 2009
This shader trick, along with the method described on my ST Coloration page, was presented during the renderman user's group meeting at Siggraph 2009. My original keynote presentation in PDF format can be downloaded here.
*The animation and notes on this page explain how custom shaders written in the RenderMan Shading Language can be animated using SLIM parameter expressions.*
Actually, no part of this animation was done using slim shader parameters. It was instead driven almost completly by python expressions within houdini. What I initially wanted to do for this project was to animate something that does not follow any particular pattern. Something natural. So I thought of animating my signature: "N.B.J". Throughout this project, I also enhanced the functionality of my point cache script that I wrote for ST Coloration. These are the key features making this animation possible:
1. Render points out to rib frames, from directly within houdini
2.
Batch render .SL files, directly from houdini
Preparing the Simulation
In houdini a curve's point properties is driven by a sphere's proximity towards it and CHOP (Channel Operatior) to manipulate channel data. Through manipulating channel data I can drag or freeze a points' attribute information.
In the end, all that i'm getting is point attributes. This is done through accessing the Houdini Object Model using python. In addition, I am rendering this data directly into rib files and shaders, so I have to add functionality to my script to process multiple frames. I access frame information through hou.frame(). For each point I access, I extract the information and move to another frame using hou.setframe(CurrentFrame+1), where variable CurrentFrame is always equal to hou.frame(). Data extracted is being used in 3 main areas:
1. Generating the shaders by frame number, 2. Generating the point location to drive the crayon, 3. Generating the rib archive that defines frame information.
1.Shaders
Each shader writes a dot to a specific area of the ST grid. It defines the dot with this formula:
if ((s-0.885906040668)*(s-0.885906040668)+(t-0.684563755989)*(t-0.684563755989)<=0.00001)
surfcolor = color(0.065311968327,0.065311968327,1.000000000000);
where 0.00001 is the radius value for each circle. In the initial test, this value proved to be obviously too small, and thus it produces a pattern on the crayon strokes. Because of the procedural nature of this technique, these shaders can get really large. The shader that defines the surface for frame 113 is 18,267 lines long.
2.Crayon Location
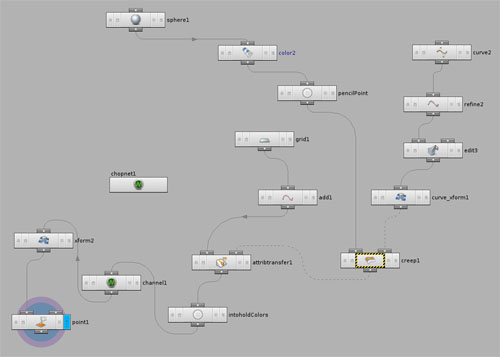
A crayon was modelled and put into a rib archive. I extracted attributes for my "pencilPoint" node (this node contains one point, refer to node map above) and use that to drive the rib archive x,y,z values.
3.Main RIB
The main RIB defines 113 frames using 3392 lines of code. Each FrameBegin/FrameEnd block looks like this:
| FrameBegin 64 Display "SignatureAnimation64.tiff" "tiff" "rgba" "compression" ["lzw"] Projection "perspective" "fov" 20 Translate 0 0 3 Rotate -30 1 0 0 Rotate 0 0 1 0 Scale 1 1 -1 WorldBegin TransformBegin LightSource "pointlight" 1 "intensity" 25 "from" [ 1 4 1 ] TransformEnd TransformBegin AttributeBegin Color 0.2 0.2 1 Scale 1 1 1 Translate -0.35 0 -0.55 Translate 0.393165528774 -0.042873490602 0.629077315331 ReadArchive "M:/vsfx319/ribs/markerArchive.rib" AttributeEnd TransformEnd Surface "pattern_64" "Kd" 1.0 AttributeBegin Rotate -90 0 1 0 Rotate 180 1 0 0 Polygon "P" [ -0.5 0 -0.5 -0.5 0 0.5 0.5 0 0.5 0.5 0 -0.5 ] "st" [ 0 0 0 1 1 1 1 0 ] AttributeEnd WorldEnd FrameEnd |
Display "SignatureAnimation64.tiff" and Surface "pattern_64" are taken from hou.frame(). Translate -0.35 0 -0.55 is initially entered into my python script to act as a final correction to the crayon point position. Translate 0.393165528774 -0.042873490602 0.629077315331 is taken from my "pencilPoint" node. |
Animating Crayons
Initial Render. Point radius is 0.00001.
Second Render. Point radius is 0.001. Note the colors being added as the path progresses
Implementing Beizer Curve
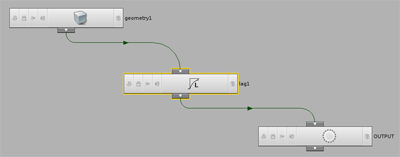
In the past, the main problem was figuring out how to reference a large amount of points (from an external source) to represent complex amount of data. I extended my point cache script to overcome this problem and my initial tests proved successful:
 |
 |
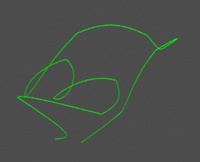
Using lists in python I exported raw point data from houdini to see if I would get my houdini curve in renderman. Using this technique, It is possible to get very complex drawings which renders really fast and does not take up as much resources as my ST Coloration technique. |